Loja Virtual - Pixel e Meta Tag do Facebook
Como realizar a inclusão do Pixel do Facebook na conta do Google Tag Manager
1) Primeiro faça login em sua conta do Google Tag Manager
OBS: Se seu site ainda não possui uma conta no Google Tag Manager instalado, fale com nossa equipe.
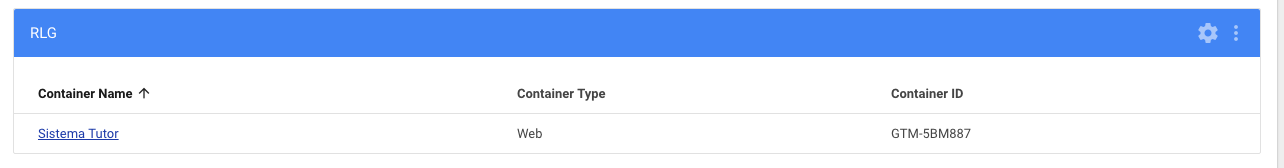
2) Na listagem de contas clique na conta do site que deseja colocar a tags

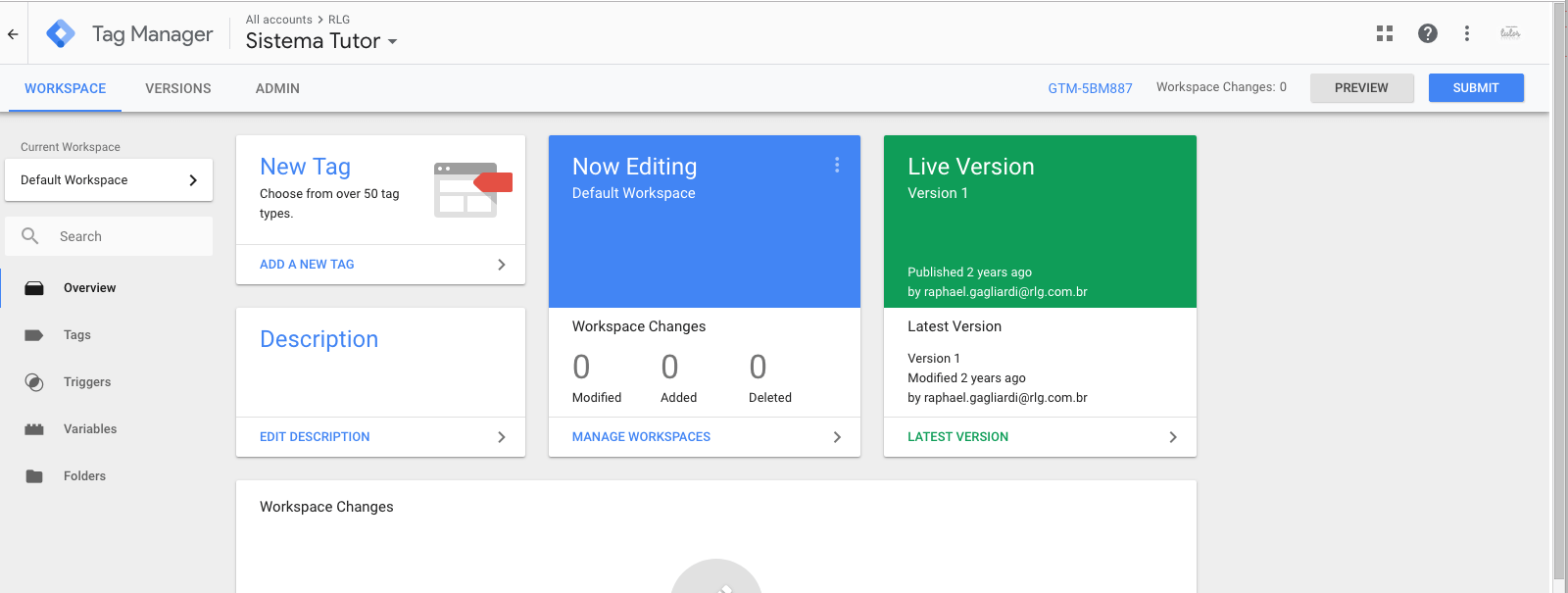
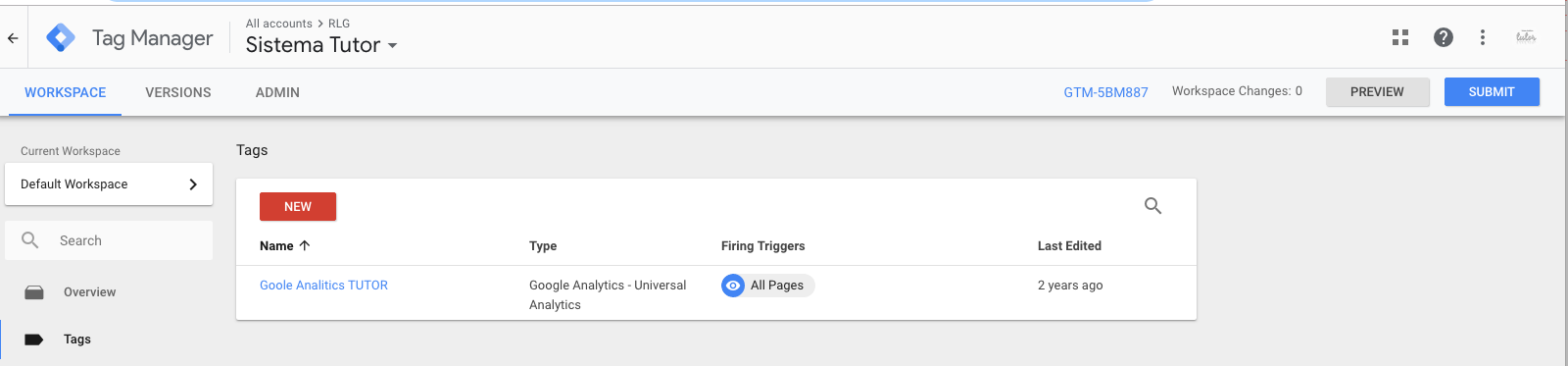
3) Clique no menu Tags

4) Clique no botão New ou Novo

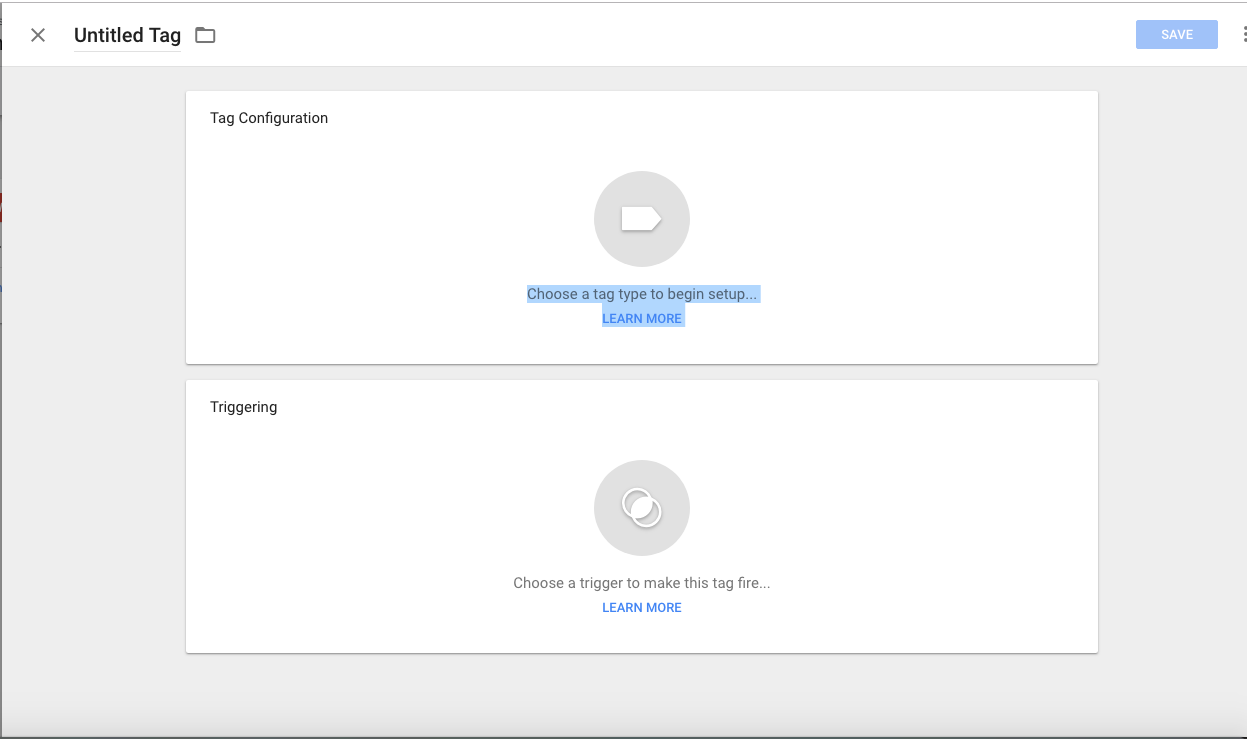
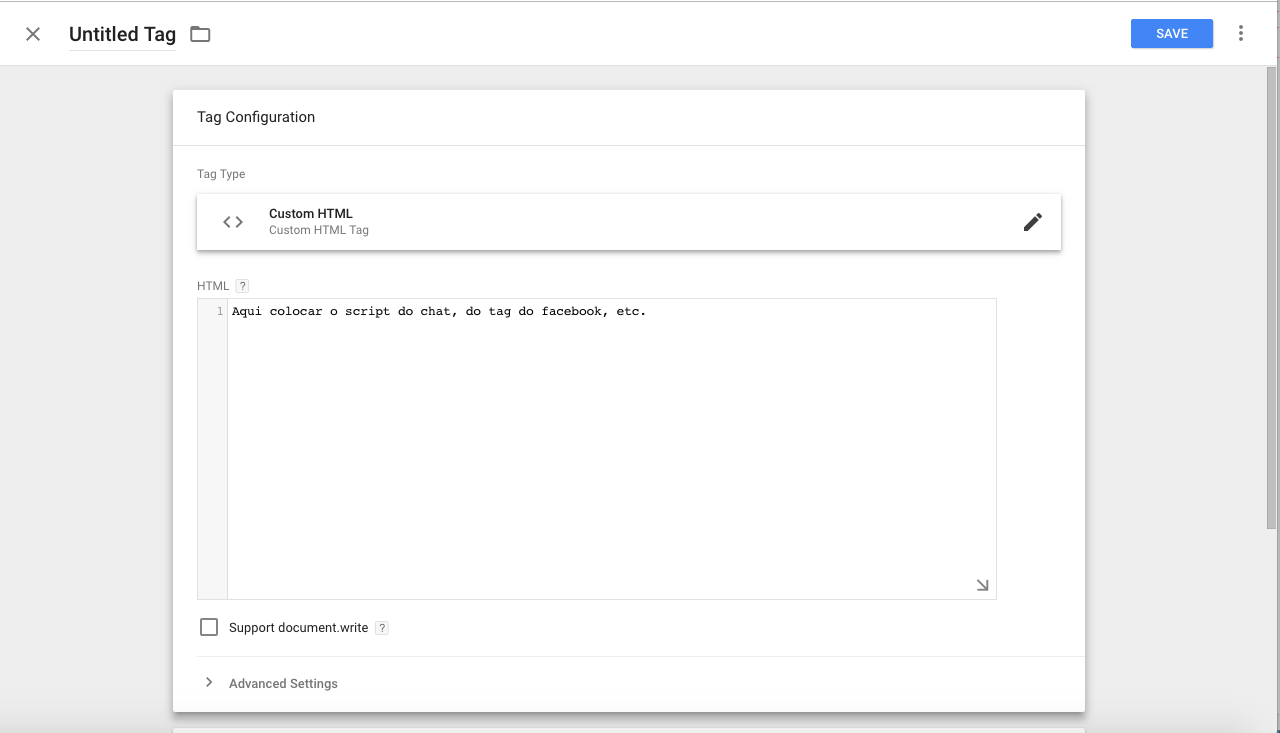
5) Clique em cima do "Tag Configuration" para configurar(Criar) a tag

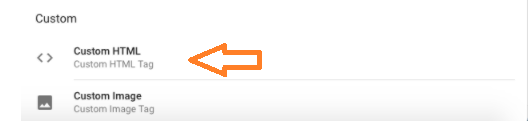
6) Escolha o tipo Custom HTML, neste Custom HTML você poderá colocar o script do c do Pixel do Facebook.

7) Agora cole o script fornecido pelo Facebook

Exemplo do Código do Pixel do Facebook
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxx');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=xxxxxxxxxxxxxxxxxxxxxxx&ev=PageView&noscript=1"
/></noscript>
<!-- DO NOT MODIFY -->
<!-- End Facebook Pixel Code -->
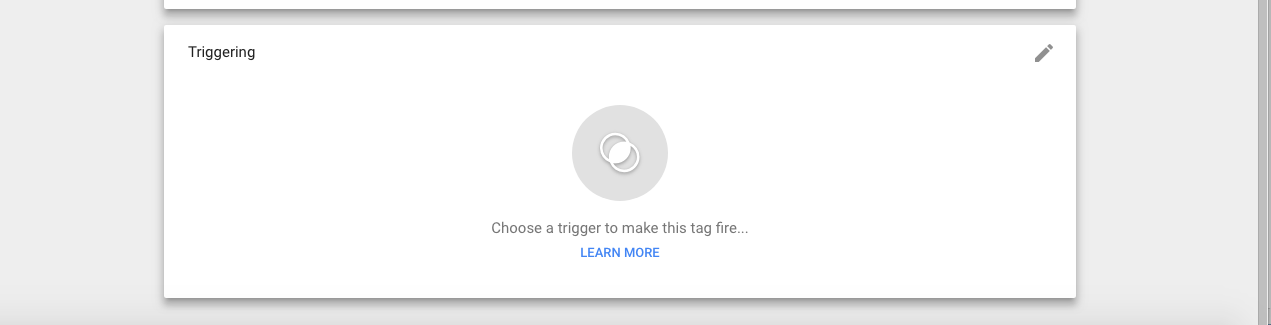
8) Agora vamos configurar trigger, a trigger é o item que determina a regra para executar o script, exemplo: Todas as páginas, ou apenas a quando a página que tenha a URL x carregar, etc. Clique em "Choose a trigger..." para criar ou escolher uma trigger.

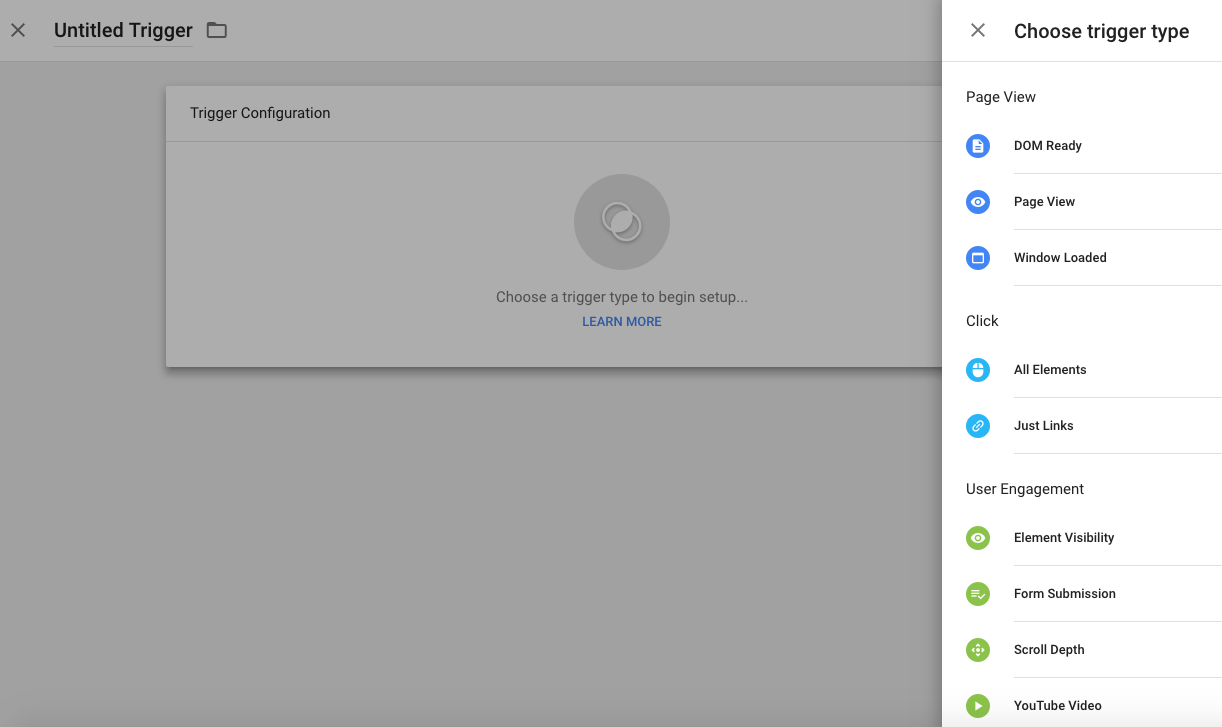
9) Você pode escolher uma trigger já existente como exemplo: all pages(Todas as páginas) ou ainda criar uma nova, veja no menu abaixo as diversas opções de criação de trigger.

10) Coloque um nome significativo (Pixel do Facebook) para sua tag e salve.

11) Depois disso, você precisará publicar a tag, no botão submit no canto direito superior

Após a inclusão do código do Pixel no Google Tag Manager, você pode colocar o código da Meta Tag do Facebook no campo de sua Loja Virtual na aba Básico.

Após Salvar e Publicar a Loja
Artigos relacionados
- Loja Virtual - Botao WhatsApp
- Locais para disponibilizar Vídeos na Loja Virtual
- Como integrar com RDStation 3.0 para sua Loja Virtual
- O que é reCAPTCHA na Loja Virtual (não sou um Robô)
- Como configurar o ASAAS na TUTOR
- Recuperação de Carrinho
- Loja Virtual - Páginas - Cursos Modelo 2
- Como configurar o Google Tag Manager (GTM) no Tutor
- Loja Virtual - Como configurar o VINDI na TUTOR
- Linha do Tempo